1. Hiển thị nội dung bằng object
Thay vì sử dụng console.log(url, url2, foo), hãy thay nó bằng console.log({ url, url2, foo }).

Nếu bạn so sánh cả hai, bạn sẽ thấy điều này hữu ích như thế nào. Tránh nhầm lẫn các giá trị của các biến khi chúng ta debug bằng mắt.
2. Đặt prefix cho console.log()
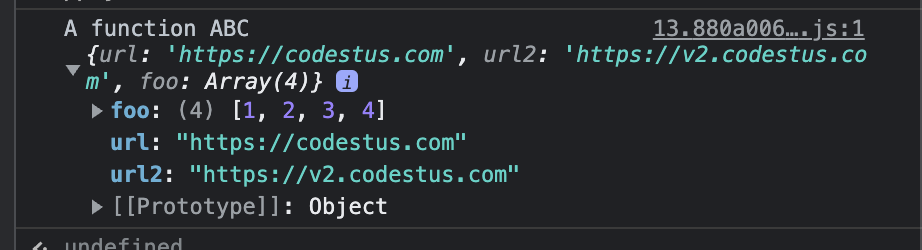
Khi chúng ta đặt console.log ở nhiều nơi trong ứng dụng mà không có prefix nó sẽ trở nen rối và khó kiểm soát. Sẽ dễ dàng hơn nếu chúng ta đặt prefix trước khi log dữ liệu. Ngoài ra, chúng ta cũng sẽ dễ dàng tìm kiếm nó hơn.

Tìm kiếm A function ABC: sẽ cho phép bạn nội dung debug cần tìm kiếm, giúp bạn tiết kiệm rất nhiều thời gian nếu có các console.log không liên quan khác.
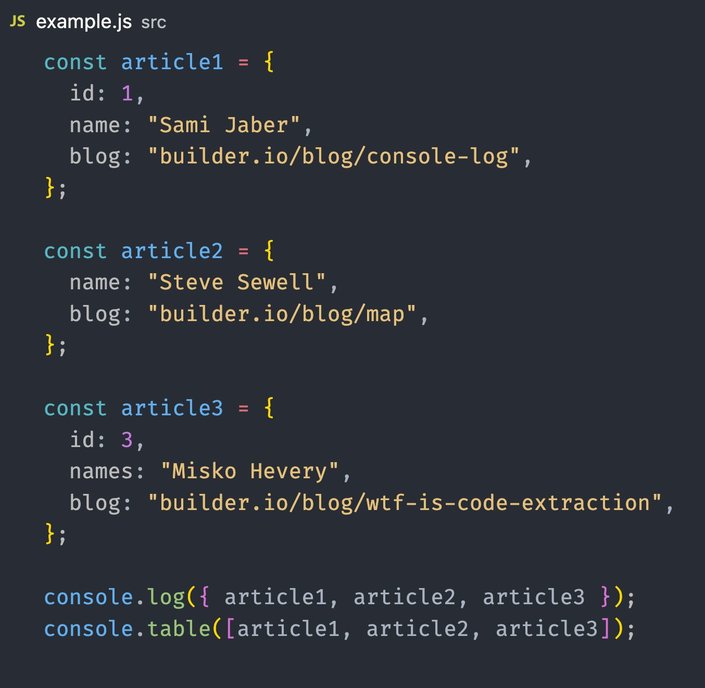
3. Sử dụng console.table() cho object
console.table() là một sự thay thế trực quan mạnh mẽ hơn nhiều so với console.log() khi chúng ta muốn hiển thị cấu trúc nội dung của các objects.


Định dạng bảng cho thấy rõ ràng ngay lập tức rằng chúng ta đã viết sai chính tả name thành names trong một hàng, và quên mất id ở một hàng khác.
4. Sử dụng console.dir() cho các hàm và DOM elements
console.dir() rất tốt trong việc giúp bạn kiểm tra các nguyên mẫu phức tạp. Hiển thị dữ liệu theo dạng phân cấp.
Khi sử dụng để hiển thị thông tin của một DOM elements với console.log chúng ta chỉ thấy được thông tin HTML của đối tượng.

Để hiển thị chi tiết các thuộc tính nguyên mẫu phức tập của một DOM elements, thay vì sử dụng console.log chúng ta có thể sử dụng console.dir lấy các thông tin này.

Kết luận
Hi vọng một số kỹ thuật sử dụng console trong Javascript này có thể giúp các bạn tiết kiệm thời gian khi debug ứng dụng.
Tham khảo qua một số nguồn: